ImageCrop с помощью jQuery, плагина imgAreaSelect и PHP GD
Попросил меня человек с ПыхаФорума помочь с библиотекой для визуального выделения объекта на картинке с последующем обрезом этого объекта, то есть "Crop" как говорится! :-)
Фронтенд часть я реализовал при помощи jQuery плагина - imgAreaSelect и соответственно не без помощи библиотеки jQuery. Что заняло у меня минут 10-15, так как я с этим плагином уже работал и успешно применял на проекте Moskva.RU
Бекенд часть решил сделать на PHP GD, хотя сначала хотел на PHP iMagick, однако в силу того, что библиотека imagick на хостингах часто не установлена - решил не рисковать.
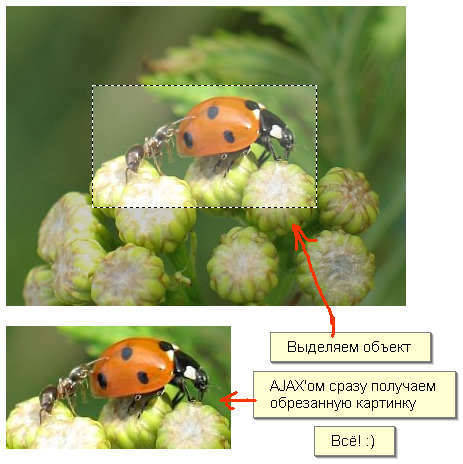
Как это выглядит
Итак, перейдем к реализации
Качаем и подключаем imgAreaSelect, а также jQuery.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ImgCrop</title> <link rel="stylesheet" href="./styles/screen.css" type="text/css" media="screen" /> <script type="text/javascript" src="./scripts/jquery-1.2.6.pack.js"></script> <script type="text/javascript" src="./scripts/jquery.imgareaselect-0.6.1.js"></script> <script type="text/javascript" src="./scripts/imgareaselect.js"></script> </head> <body> <div id="page"> <div id="workspace"> <img style="float: left; margin-right: 10px;" src="ladybug_ant.jpg" id="image"/> </div> <br style="clear:both" /> <div id="result"><img src="./images/ajax-loader.gif" alt="ajax" /></div> </div> </body> </html>
Теперь посмотрим на реализацию фронтенд части:
function imgCrop(img, selection) { // загрузка... $('#result') .html('<img src="./images/ajax-loader.gif" alt="ajax" />') .css({display: "block"}); // отправляем данные бэкенду $.post( './backend/index.php', { w: selection.width, h: selection.height, x: selection.x1, y: selection.y1, i: $('#workspace > img').attr('src') }, function(txt){ $('#result').html(txt); }, 'text' ); } // Сначала инициализируем плагин imgAreaSelect и передаем параметры $(window).load(function () { $('#image').imgAreaSelect({ movable: true, resizable: true, onSelectEnd: imgCrop // после выделения объекта срабатывает ф-ия imgCrop() }); });
Реализацию бэкенда не стал выкладывать, так как в этой статье это не так важно, кому надо, тот посмотрит в каталог /backend/ и найдет то что ищет... ;)
P.S. не забудьте указать права на запись файлу tmp.jpeg :)
Для простой версии:
Для расширенной версии:

Комментарии
Кстати, данный плагин использует сервис Gravatar.com ;-)
Кто кого использует?
Ссорь, Граватар использует - плагин :-)
еще бы при удерживаемом шифте — делать квадратное выделение
и при нажатом пробеле можно было перемещать выделение...
:)
epsyl, хитрец!) напиши :)
а как можно сделать область выделения заданого размера? вот нужно, чтоб при выборе горизонтальной фотки она обрезалась до вертикальной 250х350
http://odyniec.net/projects/imgareaselect/usage.html тут посмотрите, особенно: maxHeight, maxWidth, minHeight, minWidth, resizable, aspectRatio.
Сообщение с опозданием - несмотря на 1.5 годичное отсутствие сообщений:
Работает прекрасно,- особенно с большими изображениями.
Но при этом и появляется проблема-изображение не масштабируется
и "закрывает" весь экран.
Можно ли масштабировать исходное изображение - именно масштабировать (Не ресайзинг).
Скрипт иллюстративный. Было бы не плохо иметь возможность загружать изображение, давать ему имя при загрузке на сервер,
а кроп-изображение сохранять с именем "имя первоначально+кроп".расширение файла.
Спасибо, познавательно.
А что-то демки хреново совсем работают, причем обе. В первой нижнее изображение вообще не меняется, во второй кропит хреново
Да, что-то демки поломались, видимо трабл с библиотеками, сейчас посмотрю
Пофиксил
То что искал, но увы ни демка ни сырцы не доступны(( Мой майл alterego.kam@mail.ru
Демок больше нет, так как php я удалил с сервера. Ссылки на сорцы пофиксил в статье
Здравствуйте, умные люди!)))) я немного знаю HTML и CSS, а мне нужно реализовать вот что: сервис фоторамок, т.е. фотография загружается в фоторамку которая уже есть на сайте, и потом пользователь может их сохранить себе на комп. (значит нужно загрузить, возможно изменить размер своего фото (допустим обрезка как в этом примере, наложить одно изображение на другое, "слить" в одно изображение, ну и дать возможность его скачать в этом виде). Как это можно реализовать, хотя бы в каком направлении продолжить изучение материала, а то стока всего!
Сырцы не доступны :(
Оставьте свой комментарий