Оптимизация сайта при помощи Google Page Speed и Dust-Me Selectors
Расскажу про два замечательных плагина для FireFox, которые помогли мне оптимизировать клиентскую часть, это Google Page Speed и Dust-Me Selectors, о которых я узнал от Александра Макарова (тут и тут).
Google Page Speed
Сначала разберемся с Google Page Speed, плагин сходен YSlow и показывает узкие места, например "не кешированный контент" и "график загрузки сайта".
Плагин работает в FireBug и доступны две утилиты:
- Page Speed
- Page Speed Activity
Мы будем использовать первую утилиту "Page Speed", которая покажет нам:
- Какой контент НЕ кеширован
- Какие файлы JS и CSS не минимизированы
- Какие картинки надо оптимизировать (пожать)
- Какие CSS и JS файлы надо объединить в один файл
- Какие CSS-стили не используются
- Сколько занимают куки
- Активированно ли Gzip-сжатие
и т.д... А также даст полную информацию по каждой процедуре!
После того как определили узкие места, перейдем непосредственно к оптимизации вашего сайта:
Активированно ли Gzip-сжатие
Как включить gzip-сжатие в Nginx, я рассказывал в статье "Настройка Gzip в Nginx".
Какие CSS и JS файлы надо объединить в один файл
Хотя я и понимаю проблему в создании соединений для каждого файла, объединять CSS или JS -файлы в один файл я не буду по причине зависимости от архитектуры движка моего блога.
Можно конечно заюзать Web Optimizer или HTTP_StaticMerger. Первое предпочтительней, имхо.
Какой контент НЕ кеширован
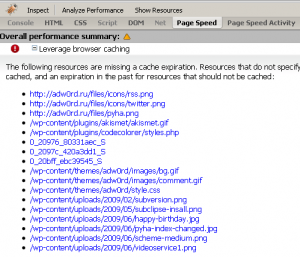
Перейдем к кешированию, это более важно для меня, посмотрите на рисунок:

Как видно, у меня множество картинок не кешированно... Точнее все картинки не кешированы :)
Исправим эту проблему путем внесения в конфиг Nginx параметра "expires", установленного в "max" (максимальное кеширование, на долгие годы):
server_name adw0rd.ru www.adw0rd.ru; location ~* \.(jpg|jpeg|gif|png|ico)$ { expires max; root /home/adw0rd.ru/www; }
Далее, перезагрузим Nginx:
# /usr/local/etc/rc.d/nginx restart
Вот и все. заходим в Nginx и видим что файлы теперь отдаются с заголовком:
Cache-Control: max-age=315360000
Что означает, что будет сохранен кеш в браузере на 10 лет :)
Какие CSS-стили не используются
Можно конечно посмотреть какие стили НЕ используются в самом Google Page Speed, однако хочу представить более наглядную утилиту Dust-Me Selectors, речь о которой пойдет далее... :)
Dust-Me Selectors
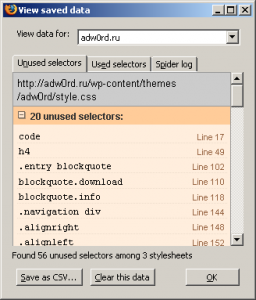
Позволяет проанализировать страницу и показать сколько и главное какие стили не используются на странице сайта, а также укажет в каком файле стилей они прописаны и номера строк в файле!
Далее, проходим этим плагином по основным страницам и делаем выводы - какие стили необходимо удалить из CSS-файла.
После этого я рекомендую воспользоваться сервисом Code Beautifier, для минимизации CSS. Об этом вы можете почитать в моей статье: Сжимаем и минимизируем CSS при помощи Code Beautifier.


Комментарии
Дамс, полезная штука!
Не до конца ясно как именно использовать Dust-Me Selectors и подобные ему плюшки...
Ведь он показывает не используемые CSS в пределах одной страницы без учета возможности появления элементов на странице и использующихся как общий CSS для разных страниц...
Пересечения чтоли строить на листе бумаги? )
cross, именно эта фишка и есть основным минусом у подобных плагинов: они учитывают только нынешнюю страницу. А максимальное удобство мы получаем при верстке сложного шаблона, когда сначала пихаем вагоны стилей, а после этого никак не может поубирать все лишнее.
п.с. Этот плагин на компе стоит уже более полугода, использовался аж два раза... оба раза его помощь оказывалась лишней, так как ничего он не нашел :)
да, очень интересный материал, но yslow наверное получше все таки
Хотел бы добавить, что приоритет следования location для статики весьма важен, хотя это наверно и так все знают.
Просто недавно столкнулся с тем, что панель управления isp manager в конфиг nginx почему-то эту секцию ставила по своим правилам после других location. Заметил случайно, т.к. nginx не ставил в заголовках нужный expires, который тоже был указан в этой секции для статики, и соответственно за статикой ngnix ходил к апачу.
Оставьте свой комментарий